
信息架构作为产品的骨架,是产品非常重要的一部分,它决定一个产品的生长方向,决定一个产品的布局以及用户对一个产品的初步印象和整体体验,所以做好信息架构,是每个产品经理必须掌握的一门技能,但是掌握这门技能却不是那么容易,因为信息架构的复杂性,他需要产品经理拥有非常强的逻辑思维能力,以及非常完善的整体思考能力,才能把产品信息架构做好。

什么是产品的信息架构?
信息架构是对信息进行结构、组织方式以及归类的设计,好让使用者与用户容易使用与理解的一项艺术和科学。简而言之,信息架构就是让用户更容易理解你的产品是怎样的,让他们在使用你产品的时候可以更顺利,更自然。
信息架构的作用?
1、传达产品定位
一个好的信息架构,可以让用户第一眼就知道这个产品能做什么事,能满足我什么需求。比如今日头条的信息架构让你一眼就知道是新闻阅读类app,微信信息架构看后就知道是社交类app。
2、在需要的时候更快的找到某个功能
好的信息架构可以让用户在需要的时候更快的找到某个功能,同样当他下次进入的时候,更能很快的找到产品的使用路径,而且一个好的信息架构不仅可以提升用户体验,更能提高产品的留存率。
下面我们再来说下移动端常见的信息架构样式有哪些?好的信息架构特点是如何的?又如何评判产品的信息架构设计是否合理?
移动端常用的信息架构样式
1、层级式

层级样式是一种标准的网站架构,有一个主页和一系列子页面。这种层级样式的优点就是能够组织复杂的信息架构,但需要注意的是像这种层级结构最好不要超过四级,超过四,当你下到最底层界面,再想回去就特别的慢。
2、辐射式

辐射式的信息架构提供一种便于跳转的中央式的索引。这种适合单任务场景,且同一层级功能之间相互独立,这里需要注意一点的是每个场景的路径不要太长,否则返回索引页面路径较长,但是这种信息架构的优点就是可拓展性比较强,想增加新的模块,想突出主要功能模块,都是很方便。
3、套娃式

这种信息结构是一个渐进式的过程,也算是一种导航的方式,这种结构最多只有四层,否则用户体验很不好。它比较适合专题型设计,逐层分类,下钻到最后的详情页,然后再返回来。它的缺点就是用户不能跳着去切换,只能逐级的,从A—B—C—D,然后再逐级返回去。
4、标签视图

这种层级结构app用的比较多,一般都是在移动终端的底部有好几个可切换的tab标签,它有点像web端的工具栏菜单,用户能够非常明确并快速的切换页面。它的缺点就是菜单项不能特别多,最多5个,不要超过5个,它的优点就是允许用户在首次使用时快速浏览和了解app的全部功能。
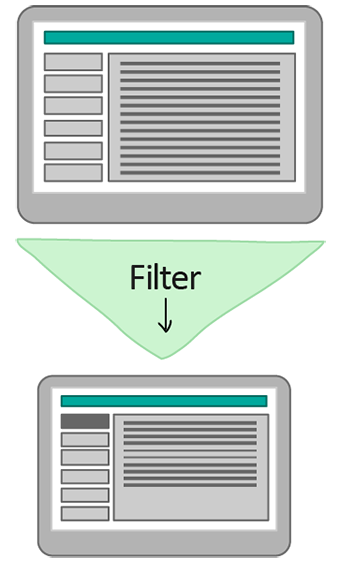
5、筛选视图

筛选视图最终允许用户通过选择筛选条件创造不同视图,来在一系列数据和内容中间进行导航,这种信息架构非常方便用户进行查阅,能够让用户在移动终端这个小屏幕上面做各种各样的筛选,从而消除上面所说到的逐层跳转的弊端,给用户良好的体验。
好的信息架构特点?
1、平衡好层级的深浅与宽窄
在确定产品信息架构的时候,不免会考虑产品的深度和广度,在偏深度的架构中,较大的深度,使得信息树变窄,界面显得有重点、组织关系清晰,但由于用户不能通过一级导航获得所有组织关系,点击和寻找的难度加大。在偏广度的架构中,较大的宽度,使得信息树变浅,可以将信息明确显示在界面上,用户可以减少点击次数,但容易使一级导航承载的信息过多,用户不容易发现重点及内在组织关系。
2、符合产品定位、满足用户需求
新闻阅读类app一般按照时间倒叙的方式来展示新闻内容,从而满足用户了解最新时事的需求,但是今日头条旨在为用户提供个性化的新闻资讯,实现内容与用户的精准连接。所以它会有一个推荐栏目,根据用户的浏览习惯推送用户喜欢看的内容。
3、贴合用户的心智模型
心智模型是符合用户以往社会生活经验的,符合人本能认知。在进行信息架构的时候,应尽力使信息的组织和展现更加贴合用户的心智模型,让用户更容易熟悉和使用你的产品。也就是说,让用户在使用的时候能更快的形成心智模型。比如我们去超市购物的时候,会一直推着购物车,最后去收银台结账,所以在淘宝的信息架构中就有购物车和我的选项。
4、可拓展性
有的人可能说产品功能一,就会显得臃肿,那是你的信息架构没做好。比如微信最初只是一个聊天软件,渐渐的加入了购物、游戏等功能,但是微信的用户量越来越大,产品也没显得臃肿,就算因为人家的信息架构做的好!
5、保证分类标准的一致性、相关性、独立性
西红柿就可以做为水果,也可以作为蔬菜,如果你要以水果作为分类标准,那么其他都需要按照水果大类进行分类,分类标准的唯一性不仅方便用户理解,而且能保证入口的唯一性;“相关性”是指上下层级内容以及层级中内容必须具有相关性。独立性是指同一层级分类应该是相互独立的。

如何评判产品的信息架构设计是否合理?
1、撰写产品说明书
撰写说明书的过程,也是产品经理理解用户操作步骤的过程,而一个说明书的复杂与否不仅可以帮助评估产品的信息架构是否合理,而且这些产品说明书写好以后也不会浪费,它可以给你的运营、给你的客服作为一个答疑的标准,同时也可以作为你培训其他岗位人员的一个材料。
2、用户测试
用户测试都是一个帮助产品开发团队在前期更好的了解用户到底对你的产品有如何感知的一种很实用的方法。
通常来说,评判一个产品的信息架构是否合理,我们需要在用户测试中去检验三个方面的事情:
(1)用户是否在你不介绍具体产品的情况下,通过短时间的使用,说出产品可以用来做什么,它可以用来帮你评判你的产品信息架构设计在用户这个层面,能否让用户容易理解。
(2)让用户进行核心流程的任务,检查完成任务是否顺利,看是否能让用户容易跑通这些核心任务流程,让用户在做最终事情的时候不容易碰到困难。
(3)给用户一个找寻一个相对层级较深的功能任务,检测用户是否能通过信息架构名称找到功能
所以在做用户测试的过程中,如果你要测试的是你的产品信息架构是否合理,这三个任务是必不可少的,通过这三个任务,他可以很好的衡量产品经理是否设计出合理的信息架构。当然在用户测试中还有很多需要注意的地方,比如说如何跟用户进行交流,如何引导用户而不至于干扰用户,包括如何寻找被测试者,如何产出用户测试报告,以及最后如何落地到设计方案,改进设计方案等等。
2020-02-15 12591
2018-01-03 12535
2021-03-18 8378
2021-08-04 7869
2018-06-01 7281
2019-06-22 6596